您好,歡迎光臨CSS甜點烘焙店
店裡已經有鎮店貓貓,今天要再邀請一位神祕嘉賓

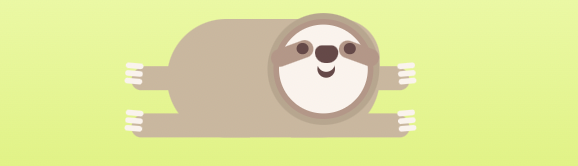
沒錯!就是樹懶先生![]()
Html如下
.sloth
.limbs.right.front
.limbs.left.front
.limbs.right.back
.limbs.left.back
.body
.nose
.eye
.mouth
畫一長方形,並給不同的圓弧及咖啡色
width: 3.6rem
height: 2rem
border-radius: 3rem 2rem 3rem 3rem
background: #cdb69c

在&::before畫一圓形,並加入border
width: 1.7rem
height: 1.7rem
border-radius: 50%
border: 0.1rem solid #b89686
background: #fbf3ec
box-shadow多畫一圈外框
box-shadow: 0 0 0 0.1rem #bba58c
小提醒 記得要加
box-sizing: border-box,圓形才不會因為border的寬度而位移喔!
畫一小長方形,並給不同弧度
border-radius: 2rem 2rem 3rem 3rem
background: #6a4847

&::before畫一長條形,並給旋轉
width: 0.7rem
height: 0.3rem
border-radius: 2rem
background: #b89686
transform: rotate(20deg)
&::after同上一步驟,並給相反旋轉角度
transform: rotate(-20deg)

畫一小圓,利用box-shadow複製另一小圓
width: 0.2rem
height: 0.2rem
border-radius: 50%
background: #6a4847
box-shadow: -0.8rem 0 0 0 #6a4847

畫一圓形,並利用box-shadow做出上彎的圓弧線段
width: 0.3rem
height: 0.3rem
border-radius: 50%
box-shadow: 0 0.1rem 0 0 #6a4847

畫一長方形,給四肢前端較圓的弧度
width: 2rem
height: 0.4rem
border-radius: 0 3rem 2rem 0
background: #cdb69c
&::before畫一小線段,並用box-shadow複製另外2個
當做是四肢的指甲
width: 0.3rem
height: 0.1rem
border-radius: 1rem
background: #fbf3ec
transform: rotate(-5deg)
box-shadow: 0 0.13rem 0 0 #fbf3ec, 0 0.26rem 0 0 #fbf3ec

依不同四肢分別定位
&.front
right: -4.1rem
&.back
right: -1.4rem
transform: scaleX(-1)
&.right
bottom: -2rem
&.left
bottom: -1.2rem

和店面合體
希望今天的樹懶先生您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
